Ikoner
Utgångspunkt
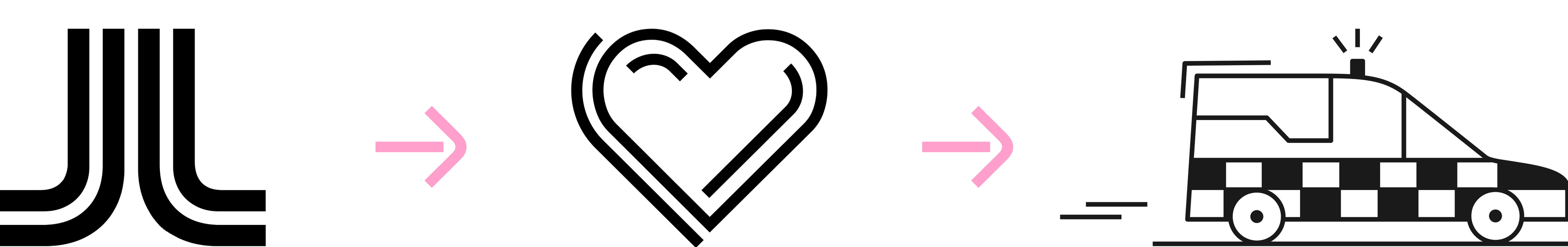
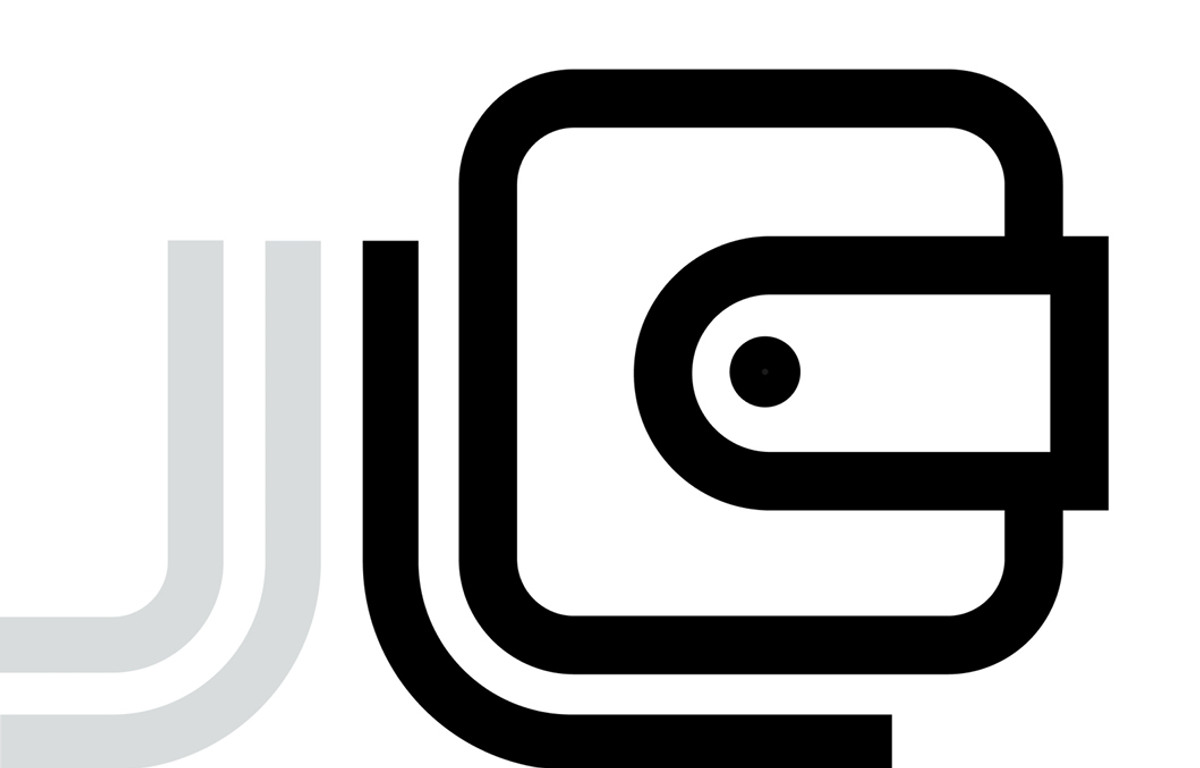
Våra ikoner har inspirerats av symbolens böjda form och dubbla linjer för att förmedla ett mjukt och sympatiskt uttryck. Kopplingen till symbolen förstärks genom en dubbellinje som illustrerar rörelse eller skapar skuggor.

Användning
Ikoner är avsedda för informativt och kommunikativt bruk i digitala och tryckta applikationer.
Vi använder ikoner för att förtydliga texter och stötta innehåll på ett enkelt och effektivt sätt.

Olika format och sammanhang
Manéret för ikonerna ger möjlighet att skapa tydliga ikoner oavsett kontext och storlek.
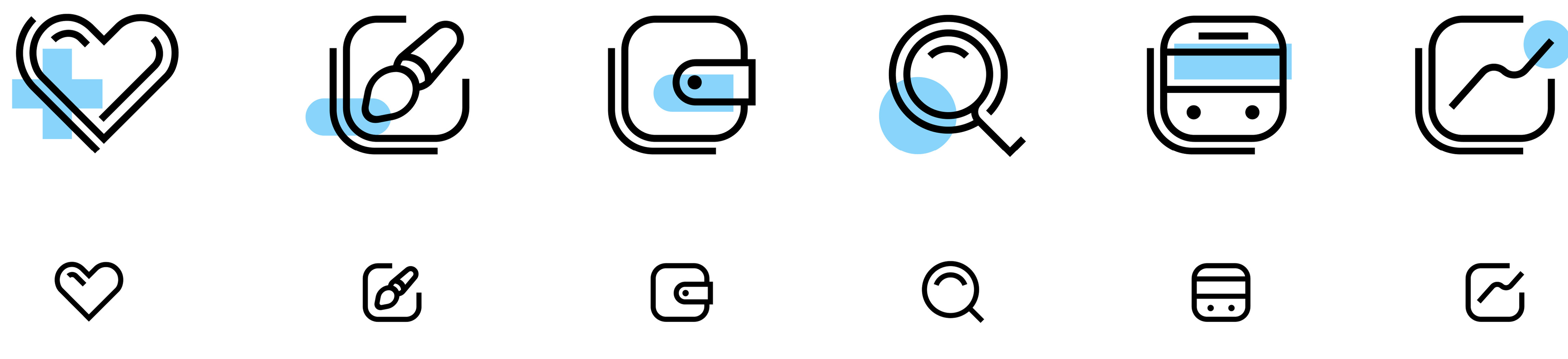
Ikonerna finns i två olika varianter, illustrativa och funktionella.
- Illustrativa ikoner använder dubbellinje samt färginslag och används med fördel i större storlekar där de stärker enhetlighet och relationen till symbolen.
- Funktionella ikoner används främst i mindre storlekar för till exempel sociala medier.

Skapa egna ikoner steg-för-steg
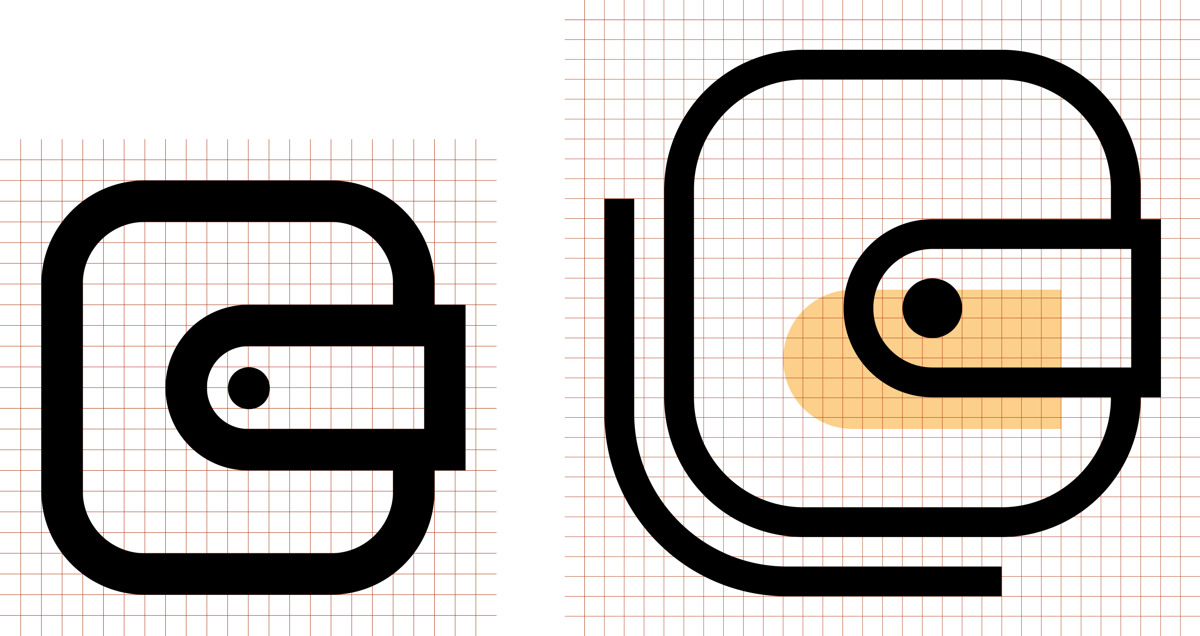
Ikonerna designas utifrån ett rutnät för att säkerställa tjocklek, proportioner och uttryck.
Gör så här:
1. Skapa arbetsytan
Använd ett rutnät på antingen 24x24 eller 32x32 pixlar.
2. Rita grundformen
Använd enkla former som cirklar, fyrkanter och linjer.
3. Förfina och avsluta
Justera alla element noggrant. Se till att linjetjocklek och hörnradier är konsekventa.
4. Exportera ikonen
Spara som en SVG-fil och exportera i de önskade storlekarna.
Flerfärgade
Att använda fler färger än bara linjernas svärta bidrar till djup och enhetlighet.

Färgerna kan placeras på två sätt med en förskjutning mot de linjerade innehållet (till exempel plånboken), eller som en förstärkning av en ikons motiv (till exempel penseln).
Ladda ned ikoner
Ladda ned våra ikoner här:
Funktionella ikoner.(Extern länk)
Illustrativa ikoner.(Extern länk)
Observera att ikonerna endast får användas när Region Stockholm är avsändare.
- Senast granskad: 9 april 2025