Bilder
Här hittar du information om hur lägger in bilder på webben, hur du skriver bild- och alt-texter samt vad du ska tänka på vid beställning av bilder.
Riktlinjer
- All media som visas på webbplatsen ska vara uppladdad i Mediaflow. Följ instruktionerna kring uppladdning och vilken information som ska finnas om bilden.
- Samtliga bilder som inte är dekorativa ska ha en förklarande bildtext och en alt-text för de som inte kan se bilden.
- Vi skriver inte text i bilder. Detta ur tillgänglighetsperspektiv och för att inte exkludera vissa besökare att ta del av informationen i bilden.
Alla bilder ska finnas i och hämtas från Mediaflow
Allt bildmaterial och videomaterial laddas upp och hämtas från Mediaflow. På så sätt kan vi hålla bättre koll på vilka bilder vi har på webben, använda högupplösta original samt sätta alt-texter vilket gör att alt-texten följer med överallt där bilden används.
Innan du laddar upp bilder i Mediaflow
- Undvik att använda bilder där text är huvudfokus i bilden och det förväntas att besökaren ska läsa texten för att ta del av viktig information, exempelvis en affisch för event med information och datum.
- Alla bilder som vi lägger in i Mediaflow ska vara högupplösta originalbilder.
- All beskärning av bilder sker i Optimizely efter de hämtats från Mediaflow. Du ska alltså inte ladda upp redan beskurna bilder i Mediaflow.
- Storleksanpassning och komprimering av bilden sker automatiskt när vald bild placerats in på en sida. På så sätt behöver vi inte ha olika storlekar eller beskärningar i Mediaflow utan allt utgår från ett högupplöst original.
- Använd JPG som filformat för fotografier, PNG för grafik som illustrationer och SVG för logotyper.
Så här lägger du in bilder
På regionstockholm.se har vi tre olika typer av bilder som du kan använda till ditt innehåll: huvudbild, puffbild samt textbild. Nedan finns information och instruktioner om hur du använder vardera bildtyp.
Huvudbild
Huvudbild är den bild som är placerad längst upp till höger på en innehållssida och som också används som puffbild om ingen annan puffbild har angets.

Så här lägger du in en Huvudbild
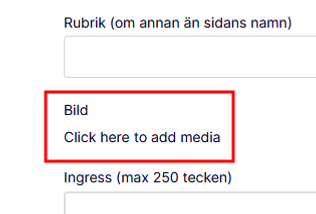
- I redigeringsläget klickar du på länken Click here to add media under rubriken Bild, sedan väljer du den bild du vill använda som huvudbild.

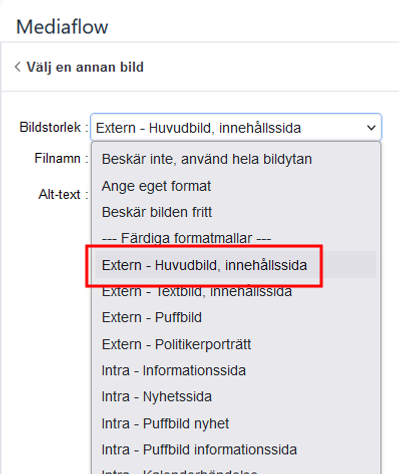
- När du valt din bild klickar du på rullistan vid rubriken Bildstorlek och väljer Extern - Huvudbild, innehållssida i listan.

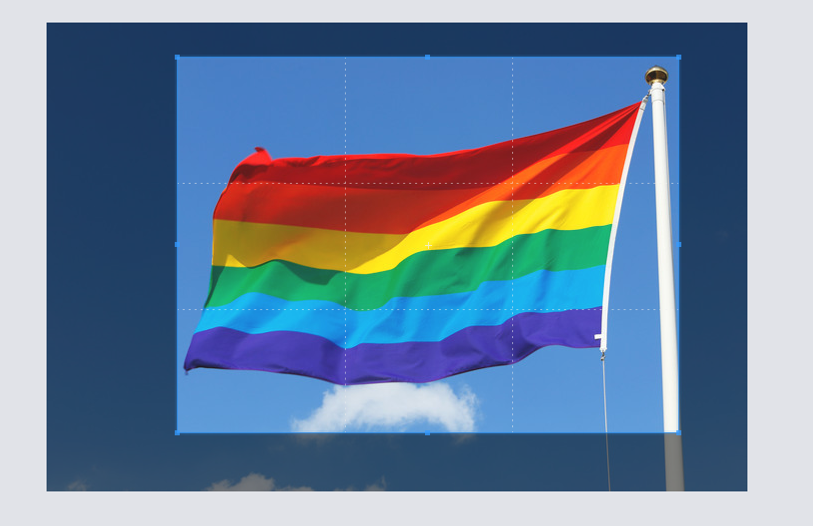
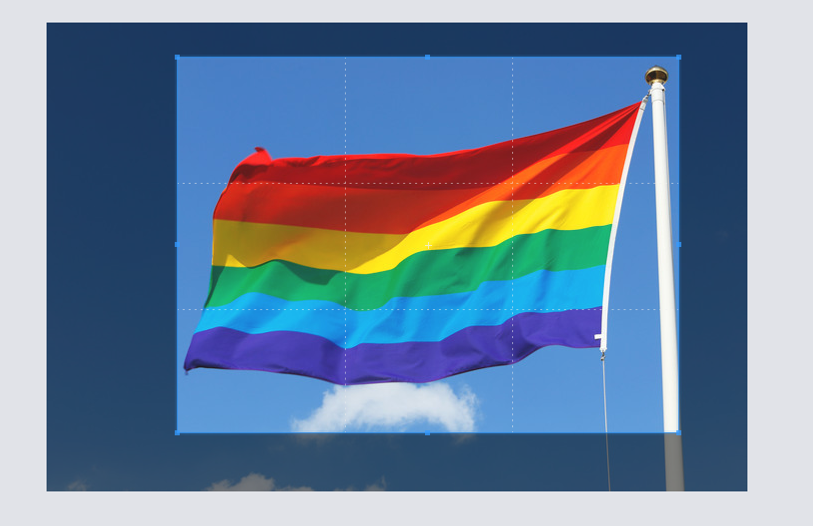
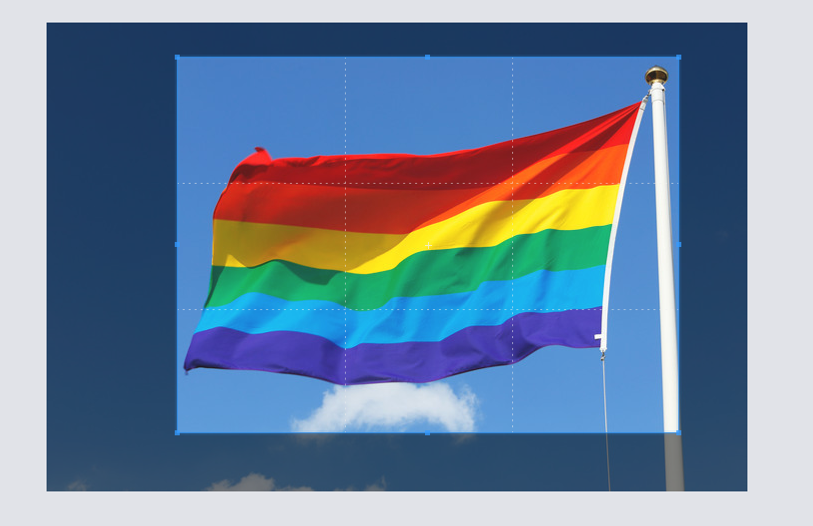
- I fältet till höger väljer ändrar du bildens beskärning genom att ta tag i någon av i kanterna på rutan för att ändra storlek. Du kan också flytta rutan till den beskärning av bilden du vill använda genom att dra och släppa inom rutan. Det du ser inom rutan är vad som kommer att visas på sidan.

- När du är klar klickar du på knappen Använd denna fil.
Puffbild
Puffbild är den bild som används för puffar som nyheter och länkpuffar. Om ingen puffbild har angetts används den underliggande sidans huvudbild. Om ingen huvudbild finns på den underliggande sidan används en förinställd ikon i stället.

Så här lägger du in en Puffbild
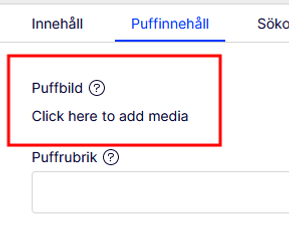
- I redigeringsläget klickar du på fliken Puffinnehåll. Klicka på länken Click here to add media under rubriken Puffbild. Välj den bild du vill använda som puffbild.

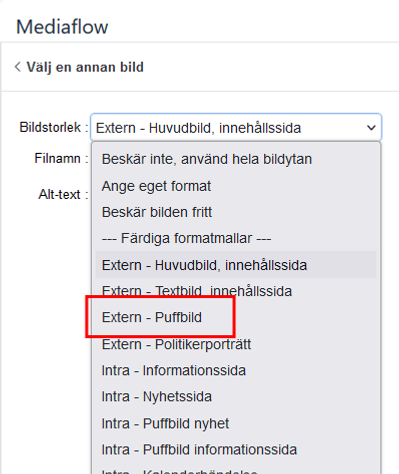
- När du valt din bild klickar du på rullistan vid rubriken Bildstorlek och väljer Extern - Puffbild i listan.

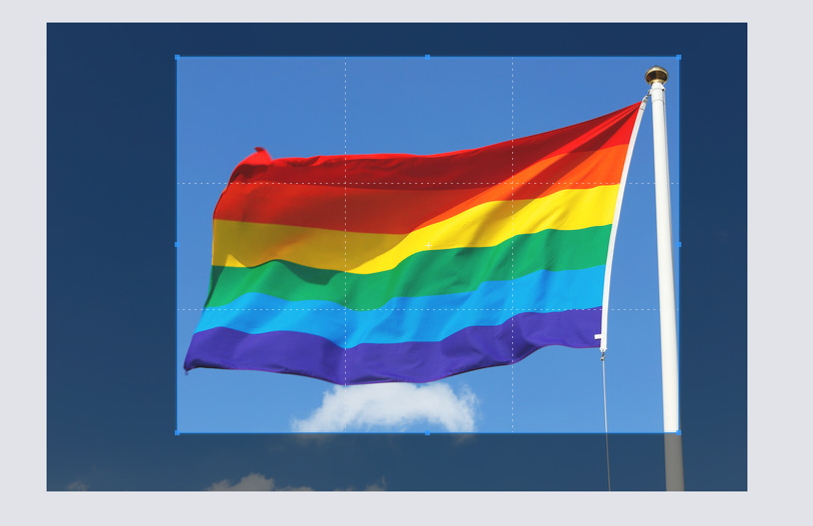
- I fältet till höger väljer ändrar du bildens beskärning genom att ta tag i någon av i kanterna på rutan för att ändra storlek. Du kan också flytta rutan till den beskärning av bilden du vill använda genom att dra och släppa inom rutan. Det du ser inom rutan är vad som kommer att visas på sidan.

- När du är klar klickar du på knappen Använd denna fil.
Textbild
Textbild är en bild som placeras i löptext, mellan två stycken. I första hand ska en huvudbild användas, men det kan finnas tillfällen där texten behöver kompletteras eller förtydligas med en textbild.

Det finns två sätt att lägga in textbild på
- Lägga in en bild direkt i brödtextfältet som då får skarpa kanter.
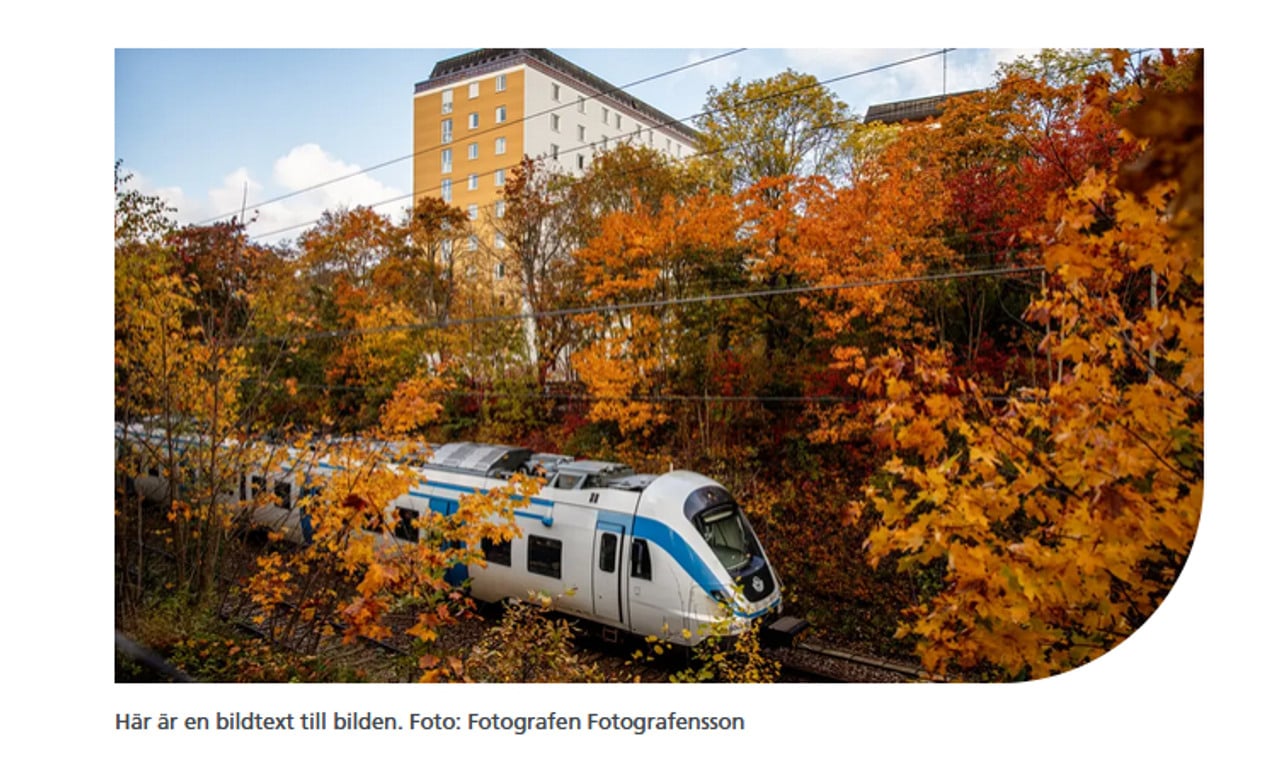
- Lägga in en bild med böj. Den bör användas när bilden ska ligga längst ner på sidan, som ett avslut på ditt innehåll.
Viktigt att tänka på
- En textbild behöver inte ha några bestämda bildproportioner utan kan beskäras fritt.
- En textbild blir inte bredare än en textrad.
- Viktigt att komma ihåg är att en textbild som är lång gör att själva sidan också blir längre vilket kan göra att läsbarheten samt användarupplevelsen blir sämre. Det kan också göra att användaren missar text som finns under den långa bilden.
Så här lägger du in en textbild i brödtextfältet
- I redigeringsläget, gör först en tom rad (ett nytt stycke) i texten där du vill placera din bild. Sätt markören vid i den tomma raden.
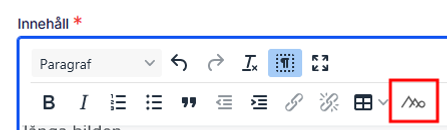
- Klicka på Mediaflow-ikonen i verktygsmenyn i fältet Innehåll. Sedan väljer du den bild du vill använda som textbild.

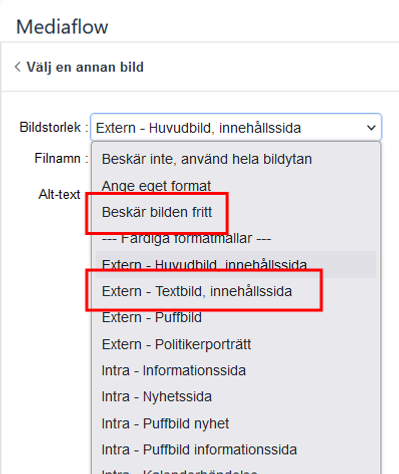
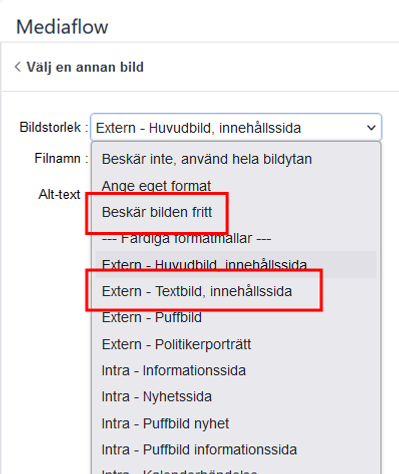
- När du valt din bild klickar du på rullistan vid rubriken Bildstorlek. Här kan du antingen välja beskära bilden fritt eller välja Extern - Textbild, innehållssida om du vill använda ett förbestämt bildförhållande (samma bildförhållande som Puffbild, 12:7).

- I fältet till höger väljer ändrar du bildens beskärning genom att ta tag i någon av i kanterna på rutan för att ändra storlek. Du kan också flytta rutan till den beskärning av bilden du vill använda genom att dra och släppa inom rutan. Det du ser inom rutan är vad som kommer att visas på sidan.

- När du är klar klickar på på knappen Använd denna fil.
Så här lägger du in en textbild med böj
- En textbild med böj placeras in med ett block, och hamnar generellt längst ned bland det redaktionella innehållet på sidan.
- För att lägga en textbild med böj skapar du ett nytt block och väljer sedan blocktypen Bild. I kryssrutan kan du välja om bilden ska vara bred eller inte.
- Här nedan är en textbild med vanlig bredd, samt en textbild som är ikryssad att vara bred.

- Klicka på länken Click here to add media under rubriken Bild, sedan väljer du den bild du vill använda som textbild.

- När du valt din bild klickar du på rullistan vid rubriken Bildstorlek. Här kan du i listan antingen välja beskära bilden fritt eller välja Extern - Textbild, innehållssida om du vill använda ett förbestämt bildförhållande (samma bildförhållande som Puffbild, 12:7).

- I fältet till höger väljer ändrar du bildens beskärning genom att ta tag i någon av i kanterna på rutan för att ändra storlek. Du kan också flytta rutan till den beskärning av bilden du vill använda genom att dra och släppa inom rutan. Det du ser inom rutan är vad som kommer att visas på sidan.

- När du är klar klickar du på knappen Använd denna fil.
Bildtext och alt-text
Vi behöver ge alla bilder som inte är dekorativa en förklarande bildtext och en alt-text för de som inte kan se bilden.
Bildtext
En bildtext ger kompletterande uppgifter till bilden genom att till exempel berätta vilka som är med på den och information om upphovsrätt.
Så här skriver du en bildtext
- Förklara varför bilden visas i just detta sammanhang.
- Berätta vem som har tagit bilden, eller var den kommer ifrån.
- En bildtext kan du också använda för att kunna hänvisa till den i texten.
Så här skapar du en bildtext – bildblock
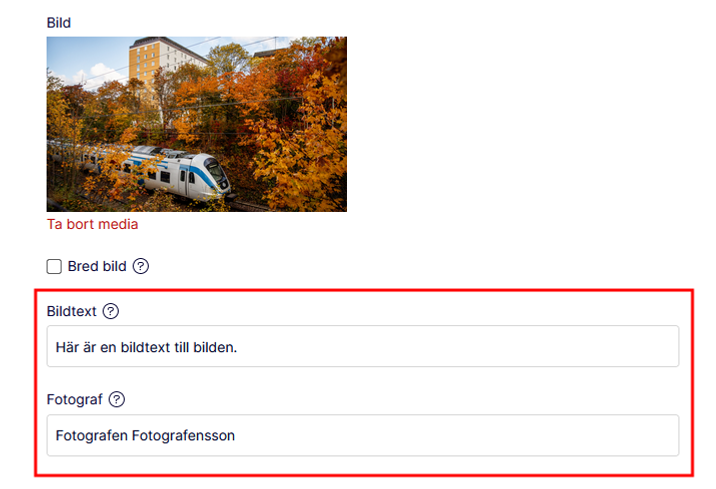
- När du skapat ett bildblock har du två fält för att fylla i bildtext respektive fotograf för bilden. Det är inte obligatoriskt att fylla i något av fälten eller båda fälten samtidigt.

- Efter du publicerat din bild ser du bildtexten placerad under bilden på sidan.

Så här skapar du en bildtext – textbild
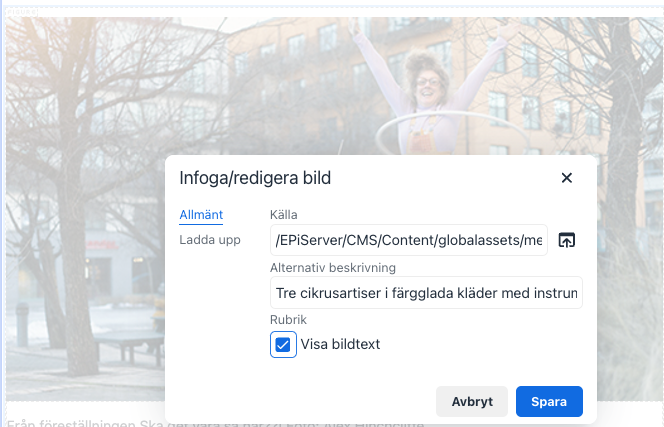
- Har du publicerat en bild i din text mellan två stycken behöver du markera bilden och högerklicka för att få upp inställningar för bilden.

- Kryssa för alternativet Visa bildtext.

- Texten till bilden hamnar direkt under bilden.

Alt-text till bilder och grafik
Bilder behöver ha ett textalternativ, även kallat alt-text, för att göra dem tillgängliga. Det är för att användare som får innehållet uppläst eller för användare som stängt av visning av bilder också ska kunna ta del av vad bilden föreställer.
Så här skriver du en alt-text
- Alt-texten ska fungera som en ersättning till bilden. Berätta vad bilden visar och nämn viktiga detaljer. Ett tips är att berätta högt för dig själva vad bilden visar för att komma fram till rätt typ av text.
- Du kan behöva anpassa textalternativet till eventuell bildtext så att de kompletterar varandra och inte säger samma sak.
Så här skapar du en alt-text
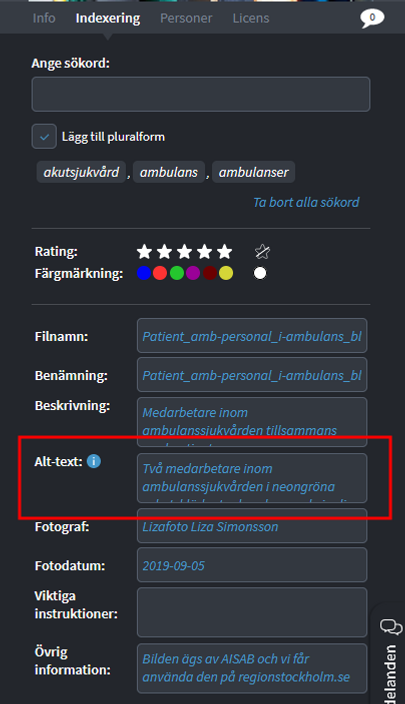
- Efter du lagt in en bild i Mediaflow klickar du på fliken Indexering som finns i fältet till höger.
- Inom den fliken finns en ruta som heter Alt-text. Skriv din alt-text utifrån riktlinjerna ovan.

- När du är klar klickar du antingen på en ny flik bredvid Indexering eller på en annan bild för att spara dina ändringar direkt.
- När du hämtar vald bild i Optimizely följer alt-texten med varje gång du hämtar bilden.

Om en bild saknar alt-text från Mediaflow, eller om du vill ändra en befintlig alt-text
Om en bild saknar en alt-text när du hämtar den från Mediaflow så behöver du skriva en själv. Du kan antingen gå till bilden i Mediaflow och skriva alt-texten där så det alltid finns en alt-text (se instruktioner ovan).
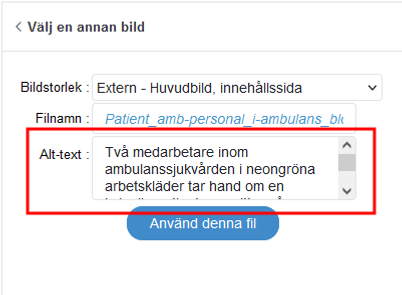
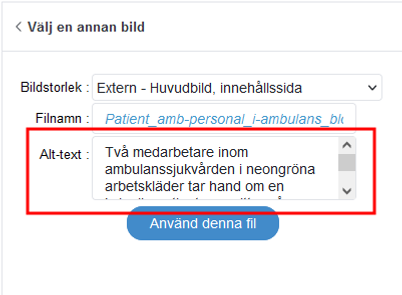
Du kan annars skriva in en ny alt-text, eller ändra befintlig alt-text efter du hämtat din bild från Mediaflow men innan du klickat på knappen Använd denna fil. Alt-texten blir då endast för den bilden du valt att använda.
Beställning av bilder
Vid beställning av bilder bör nedan instruktioner följa med vid beställningen gällande bildstorlek och bildformat.
Foton
Vid beställning av foton behöver du endast beställa det i ett bildmått eftersom all beskärning av bilden görs i Optimizely. Fotot ska även ha nedan inställningar:
- Ett mått på minst 1500 pixlar på fotots kortaste sida
- Fotots upplösning ska vara minst 300 pixlar/tum (DPI/PPI)
- Fotot ska ha färgprofil Adobe RGB (1998) inbäddat i filen
- Fotot ska levereras i JPG-format som är så lite komprimerat som möjligt.
Dessa format och inställningar gör att vi kan använda fotot i både tryck samt på webb.
Illustrationer och grafik
Vid beställning av illustrationer och grafik ska bilden ha nedan mått och inställningar:
- Bilden ska helst levereras i EPS-format tillsammans med en kopia i PNG-format
- Om inte bilden kan levereras i EPS-format så ska den leveras i PNG-format
- Bilden i PNG-format ska ha ett mått på minst 1500 på bildens kortaste sida samt ha transparent bakgrund
- Om bilden även ska användas till tryck så ska en RGB-version (för skärmar) samt en CMYK-version (för tryck) levereras
- Bilden i RGB-version (för skärmar) ska ha färgprofil sRGB IEC61966-2.1 alternativt Adobe RGB (1998) inbäddat i filen
- Bilden i CMYK-version (för tryck) ska ha färgprofil Coated FOGRA39 (ISO 12647-2:2004) inbäddat i filen.
Dessa format och inställningar gör att vi kan använda illustrationen och grafiken i både tryck samt på webb.
Frågor om bilder
Om du har frågor om bilder eller behöver hjälp är det enklast skicka din fråga till: externwebb@regionstockholm.se
- Senast granskad: 7 maj 2024