Ikoner
Utgångspunkt
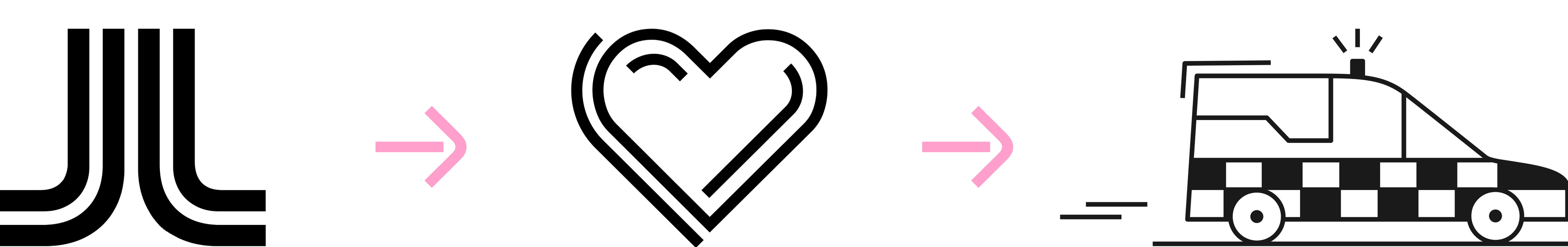
Symbolens böjda form återkommer i vårt typsnitt Inter RS, i grundformen och i de grafiska elementen.
Våra ikoner, illustrationer och mönster har inspirerats av symbolens böjda form och dubbla linjer för att förmedla ett mjukt och sympatiskt uttryck.
Illustrationsmanéret är linjebaserat och inspirerat av vår symbol. Kopplingen till symbolen förstärks genom en dubbellinje som illustrerar rörelse eller skapar skuggor.

Manér
Ikoner är avsedda för informativt och kommunikativt bruk i digitala och tryckta applikationer.
Vi använder ikoner för att förtydliga texter och stötta innehåll på ett enkelt och effektivt sätt.
Ikonmanéret hämtar inspiration från vår symbols dubbla linjer och böjda former. Ikonerna ger ett mjukt och sympatiskt uttryck, och skapar en tydlig koppling till vår symbol.

Olika format och sammanhang
Manéret för ikonerna ger möjlighet att skapa tydliga ikoner oavsett kontext och storlek.
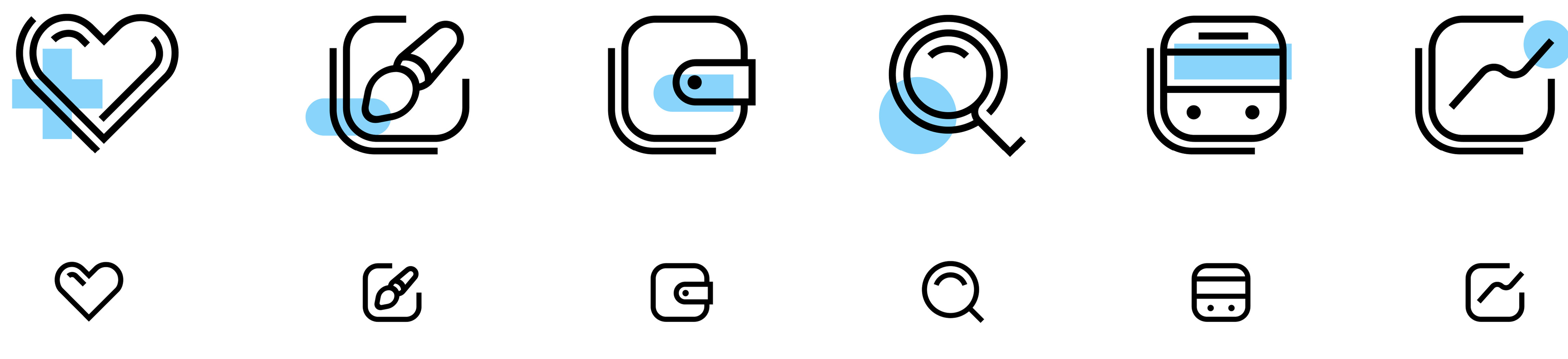
Ikonerna finns i två olika varianter, illustrativa och funktionella.
- Illustrativa ikoner använder dubbellinje samt färginslag och används med fördel i större storlekar där de stärker enhetlighet och relationen till symbolen.
- Funktionella ikoner används främst i mindre storlekar för till exempel sociala medier.

Ladda ner illustrativa ikoner(Extern länk)
Uppbyggnad
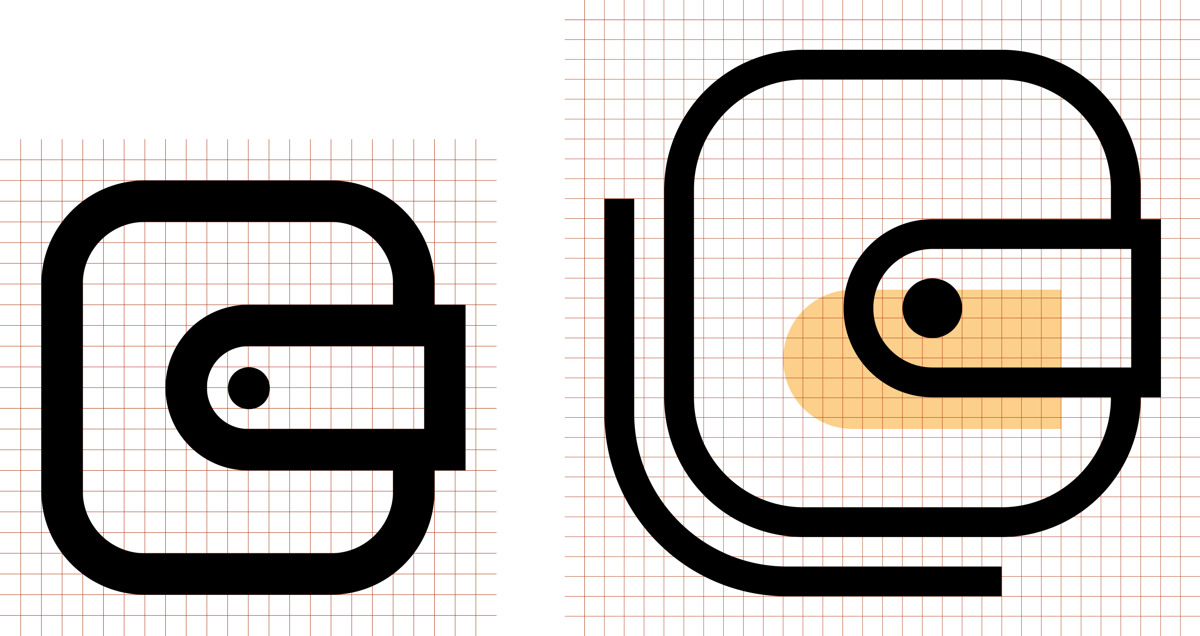
Ikonerna är designade utifrån ett rutnät för att säkerställa tjocklek, proportioner och uttryck.
Skapa ikoner steg-för-steg:
1. Skapa arbetsytan
Använd ett rutnät på antingen 24x24 eller 32x32 pixlar.
2. Rita grundformen
Använd enkla former som cirklar, fyrkanter och linjer.
3. Förfina och avsluta
Justera alla element noggrant. Se till att linjetjocklek och hörnradier är konsekventa.
4. Exportera ikonen
Spara som en SVG-fil och exportera i de önskade storlekarna.
Lägg till bildtext
Flerfärgade
Att använda fler färger än bara linjernas svärta bidrar till djup och enhetlighet.
Färgerna hämtas från färgnivå 4 och kan placeras på två sätt. Med en förskjutning mot de linjerade innehållet (till exempel plånboken), eller som en förstärkning av en ikons motiv (till exempel penseln).

- Senast granskad: 17 januari 2025