Färger
Våra färger bidrar till ett enhetligt visuellt uttryck. De förmedlar känsla, ger igenkänning och gör vår kommunikation mer tillgänglig och effektiv.
Färgkoder och exempel
Färgstrategi
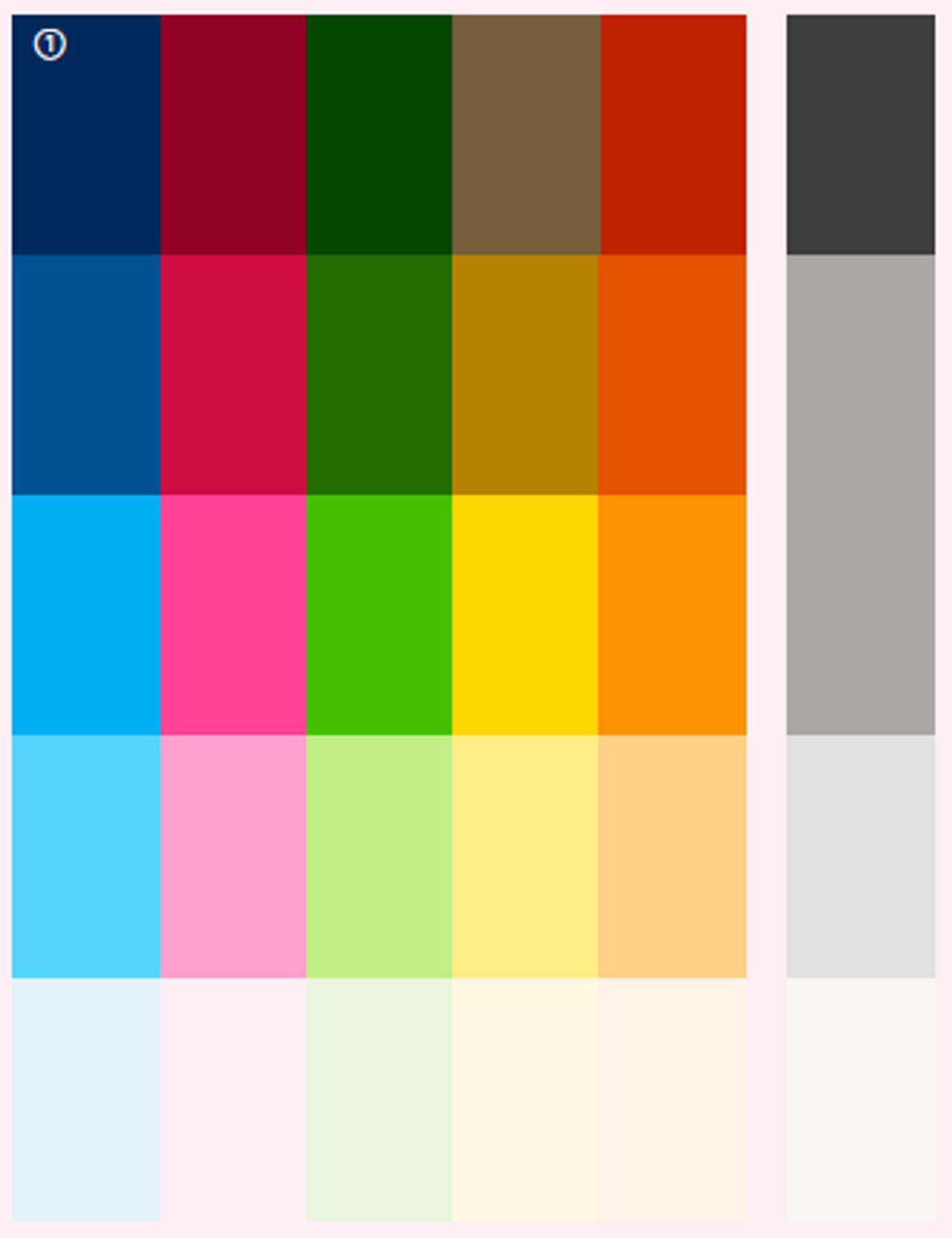
Vår färgskala är både varierad och djup för att visa på vår breda verksamhet. Följande principer styr hur vi använder vår färgpalett:
- Alla färger i paletten används gemensamt inom hela organisationen. Ingen verksamhet eller område kan göra en av färgerna till sin. Alla färgerna bidrar på olika sätt till ett sammanhängande visuellt uttryck. Ingen färg har mer tyngd än någon annan.
- För harmoni och ett enhetligt uttryck arbetar vi ton-i-ton inom det vi kallar nyansfamiljer. Vi undviker att blanda för många färger på
samma enhet och yta. För att skapa extra uppmärksamhet eller uppmuntra till handling kan nyansfamiljen kompletteras med en färg
ur annan nyans på enskilda plattor. - Vår logotyp är alltid enfärgad, svart eller vit.
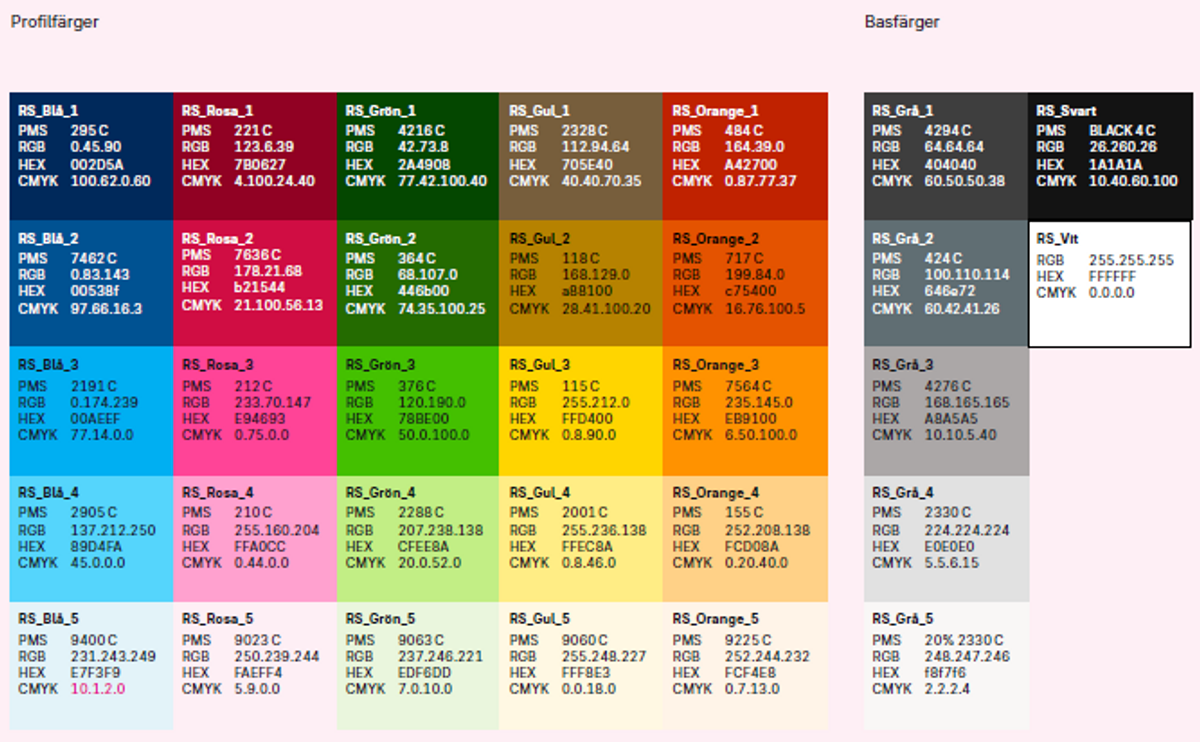
Färgkoder
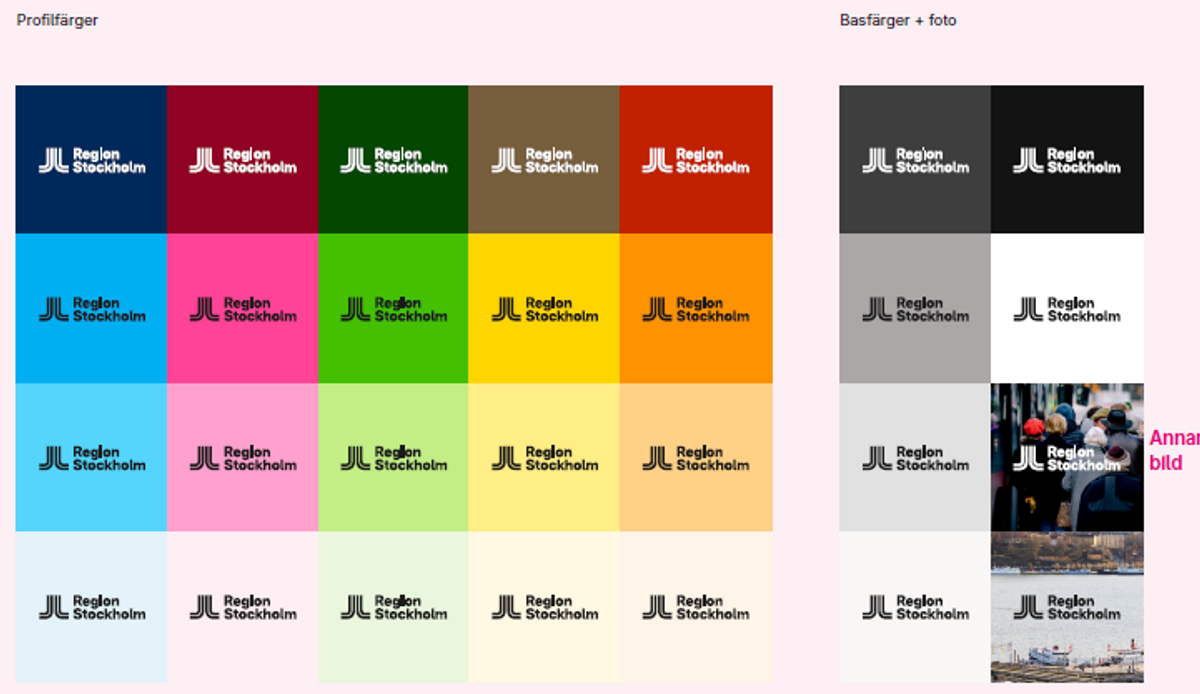
Vår färgpalett består av fem nyansfamiljer, så kallade profilfärger, samt en gråskala inklusive svart och vitt, som vi kallar basfärger.
Här intill presenteras färgkoderna för respektive nyans inom våra profilfärger och basfärger. Koderna är angivna för olika färgrymder: PMS, RGB, HEX och CMYK.
Se nästa sida för hur vi arbetar med text mot respektive bakgrundsfärg för att erhålla god kontrast.
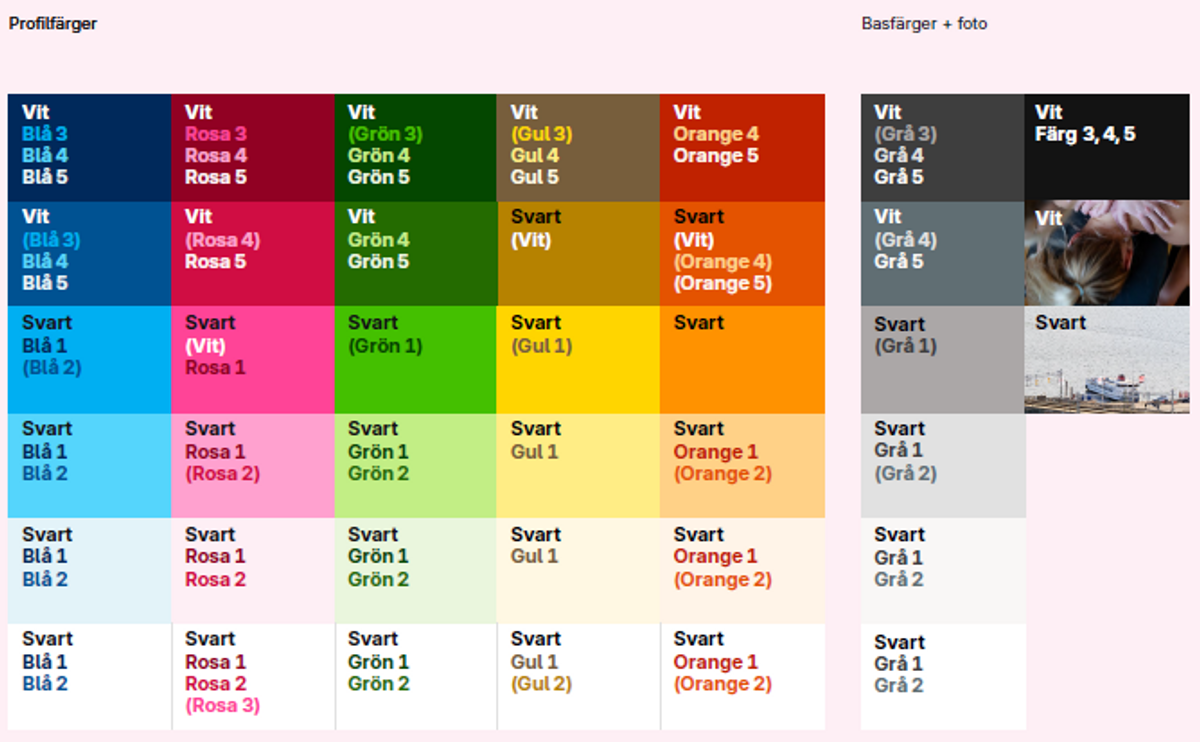
Färgsättning
Kontrast och tillgänglighet
När text eller grafiska element placeras på färgad bakgrund är det viktigt att tänka på kontrast och tillgänglighet. Till höger visar vi godkända kontraster inom nyansfamiljerna enligt nivå AA i WCAG 2.1 för vanlig text (mindre än 17 pkt).
Kombination inom parantes är godkänd för grafiska element och stor text (mer än 18 pkt eller 14 pkt fet text).
Analysverktyg kontrast och tillgänglighet
När text placeras på bilder används antingen vitt eller svart beroende på vilken som erhåller bäst kontrast mellan bild och text.

Logotypen på färgad bakgrund
Logotypen finns i färgerna svart och vit. Använd alltid den version som ger bäst kontrast mot bakgrunden.
För att få bästa synlighet och kontrast används den svarta logotypen mot de ljusa färgnyanserna och den vita logotypen mot de mörka nyanserna i respektive nyansfamilj.
Samma princip gäller vid användning på ljusa eller mörka foton.

exempel

- Senast granskad: 8 oktober 2024